Template talk:SSBMCharacters: Difference between revisions
From SmashWiki, the Super Smash Bros. wiki
Jump to navigationJump to search
MeMyselfAndI (talk | contribs) No edit summary |
MeMyselfAndI (talk | contribs) No edit summary |
||
| Line 58: | Line 58: | ||
rect 280 0 319 40 [[Captain Falcon (SSBM)|Captain Falcon]] | rect 280 0 319 40 [[Captain Falcon (SSBM)|Captain Falcon]] | ||
rect 320 1 359 39 [[Ganondorf (SSBM)|Ganondorf]] | rect 320 1 359 39 [[Ganondorf (SSBM)|Ganondorf]] | ||
rect 0 41 39 79 [[Falco (SSBM)|Falco]] | |||
rect 40 40 79 80 [[Fox (SSBM)|Fox]] | |||
rect 80 40 119 80 [[Ness (SSBM)|Ness]] | |||
rect 120 40 159 80 [[Ice Climbers (SSBM)|Ice Climbers]] | |||
rect 160 40 199 80 [[Kirby (SSBM)|Kirby]] | |||
rect 200 40 239 80 [[Samus (SSBM)|Samus]] | |||
rect 240 40 279 80 [[Zelda (SSBM)|Zelda]] | |||
rect 280 40 319 80 [[Link (SSBM)|Link]] | |||
rect 320 40 359 80 [[Young Link (SSBM)|Young Link]] | |||
rect 40 80 79 120 [[Pichu (SSBM)|Pichu]] | |||
rect 80 80 119 120 [[Pikachu (SSBM)|Pikachu]] | |||
rect 120 80 159 120 [[Jigglypuff (SSBM)|Jigglypuff]] | |||
rect 160 80 199 120 [[Mewtwo (SSBM)|Mewtwo]] | |||
rect 200 80 239 120 [[Mr. Game & Watch (SSBM)|Mr. Game & Watch]] | |||
rect 240 80 279 120 [[Marth (SSBM)|Marth]] | |||
rect 280 80 319 120 [[Roy (SSBM)|Roy]] | |||
rect 160 120 199 160 [[Sheik (SSBM)|Sheik]] | |||
</imagemap> | </imagemap> | ||
|list2= | |||
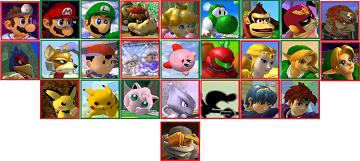
Characters in <span title="Edit this template" style="color: #488214;">green</span> and <span title="Edit this template" style="color: #FF0000;">red</span> boxes mean they are veterans and newcomers respectively | |||
Hover over the boxes to see the character's name. | |||
}} | }} | ||
Btw I'm loving these icons, they make the coding a little easier.Plus they look cooler :) --[[User:Conanshinichi|--- Conanshinichi]] ([[User talk:Conanshinichi|talk]]) 01:00, 12 July 2013 (EDT) | |||
Revision as of 01:28, July 12, 2013
Hey guys, so I have an idea: Should we replace this with an image using image map? I have created one:
| Characters in Super Smash Bros. Melee | |
|---|---|
If you're not familiar with this, basically you click on an image which takes you to the character's page. Before you ask, I made Zelda link to this page. ----- Conanshinichi (talk) 21:17, 11 July 2013 (EDT)
- It's not a bad idea in my opinion. That said, had I gotten to this first, I would have done a table containing these icons instead of the character selection screen. In addition your proposed template is a little large and would have to be scaled down (which the imagemap code would automatically compensate for, just so you know), which might make it look a bit silly on wide resolutions. Toomai Glittershine
 The Indescribable 23:11, 11 July 2013 (EDT)
The Indescribable 23:11, 11 July 2013 (EDT)
- Sure, I'll make it with those icons that you've shown, and personally prefer them over the character selection screen. Though you said, it is a little large but it would look silly on wide resolutions? So do I just make a smaller one? ----- Conanshinichi (talk) 23:47, 11 July 2013 (EDT)
- By "silly on wide resolutions" I mean that the template will have its title bar across the whole screen and a few rows of boxes in the middle with much blank space on both sides. Having anything of fixed width in a container of elastic width tends to do that.
- The other minor problem with this idea is that it removes the split between newcomers and veterans, which admittedly is not that important in the grand scheme of things. Toomai Glittershine
 The Altruistic 23:52, 11 July 2013 (EDT)
The Altruistic 23:52, 11 July 2013 (EDT)
- I can fix the latter problem by making the veterans' box in green, and the newcomers' in red. BTW I am using your icons and I'm arranging them the way Melee does. But I wonder, where should I put Sheik? Below Young Link? or use another order? or use the Zelda/Shiek Icon? or below Mewtwo, at the bottom of everyone else? Once again, thanks! ----- Conanshinichi (talk) 23:57, 11 July 2013 (EDT)
- Update, this is what the new one looks like:
- I can fix the latter problem by making the veterans' box in green, and the newcomers' in red. BTW I am using your icons and I'm arranging them the way Melee does. But I wonder, where should I put Sheik? Below Young Link? or use another order? or use the Zelda/Shiek Icon? or below Mewtwo, at the bottom of everyone else? Once again, thanks! ----- Conanshinichi (talk) 23:57, 11 July 2013 (EDT)
- Sure, I'll make it with those icons that you've shown, and personally prefer them over the character selection screen. Though you said, it is a little large but it would look silly on wide resolutions? So do I just make a smaller one? ----- Conanshinichi (talk) 23:47, 11 July 2013 (EDT)
| Characters in Super Smash Bros. Melee | |
|---|---|
| Characters in green and red boxes mean they are veterans and newcomers respectively
Hover over the boxes to see the character's name. |
Btw I'm loving these icons, they make the coding a little easier.Plus they look cooler :) ----- Conanshinichi (talk) 01:00, 12 July 2013 (EDT)